nanoemで初音ミクちゃんを動かしてみたよ
MikuMikuDanceのwikipediaを読んでいたら...
MMDはニコニコ動画で大きな反響を呼び、ソフトウェアの完成度の高さに感動し、金を払って買いたいが作者が金銭を受け取る気が無いため買わせてくれないとして「振り込めない詐欺」とも評された[7][4]。樋口はこうした反響に対し「寄付してもいいと言ってもらえるのはたいへん光栄だが、それほど気に入っていただけたら、ぜひこのソフトを使ってすばらしい動画を作って公開してもらい、私をニコニコさせてほしい」とコメントしている[4]。
作者の樋口さんのコメントがあまりにもかっこよすぎで、これぞまさに理想のハッカーだと思い、プロダクトに触れたいと思ったのがきっかけでした。
諦めきれずググったらこんな記事を発見しました。
MacでもMMDが出来る!?その名も"nanoem"!! - NAVER まとめ
早速DLページヘ...
こんな素晴らしいソフトウェアを作ってくださって、
しまぴょんさんありがとうございます(´;ω;`)
nanoem-macOS-1.11.2.0-beta - BowlRoll
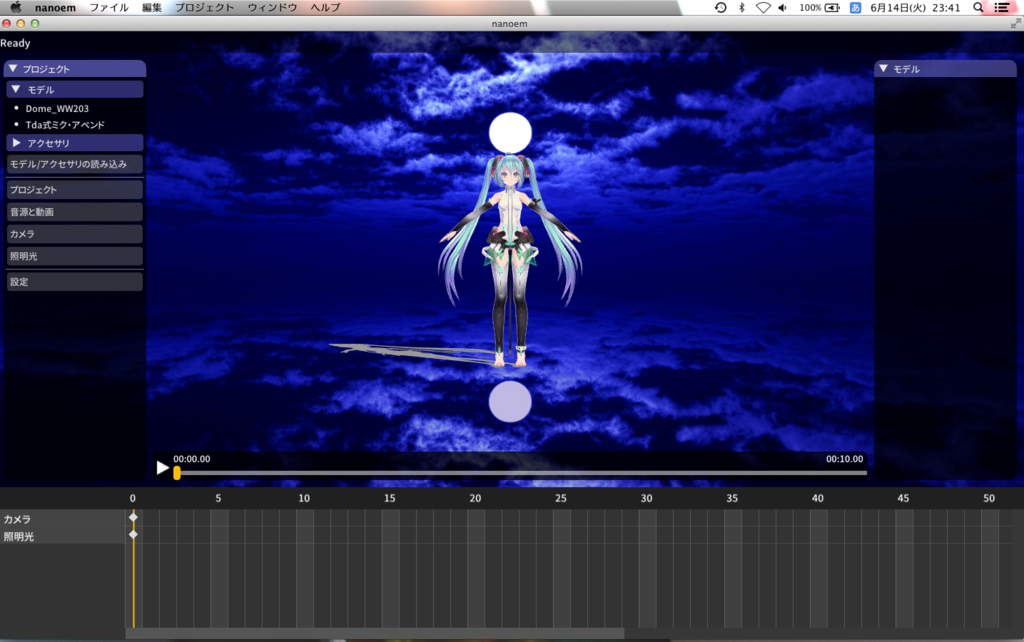
インストールを完了し、アプリを開くとこのような画面が出てきます。

日本語で非常にわかりやすいです。
メニューバーからファイル→読み込み→モデル
を選択し、モデルファイルを読みこめばOKです!
モデルファイルは簡単に言うと、
・動かしたいモデルさん
・モデルさんを動かせたいステージ
の2つを指します。
今回はこちらの2つを用いました。
動かしたいモデルさん: Tda式初音ミク・アペンドVer1.00 - BowlRoll
モデルさんを動かせたいステージ:
【MMDステージ配布】静穏な月夜 WW2【スカイドーム】 / 怪獣対若大将P さんのイラスト - ニコニコ静画 (イラスト)
それぞれDLして解凍します。注意書きも熟読します。
ディレクトリの中にはたくさんのファイルがありますが、拡張子が.pmxのものを選択すればOKです。

そうすると、満月の夜空の下に美しいミクちゃんの姿が現れます!
マウスを適当に動かしたり、適当に色んな物をクリックして、画面に慣れてみてください。ミクちゃんが変になったら(あらぬ方向に曲がったりとか)、1回アプリを終了させて、もう一度読みこめば大丈夫です。私もよくわからず動かしてミクちゃんが曲がってしまい、何度も終了しました(笑)
そしていよいよ、ミクちゃんに好きなポーズになってもらいます。
実は踊らせることも可能です。
ポーズや踊りなどの"動き"のデータは、モデルのデータとはまた別の拡張子なんです。
最近HP作成ばっかりやってるからか、HPに似ているなぁと思いました。
HP作成でいうところの、HTMLファイル, CSSファイルで静的な実装を行い、JSファイルで動きをつける、そんな感じです。
というわけで、ポーズのファイルを読み込みましょう。
【ポーズ配布】いろいろなポーズ / lite さんのイラスト - ニコニコ静画 (イラスト)
今回はこれのB1を利用させて頂きました。.vpdという拡張子のファイルです。
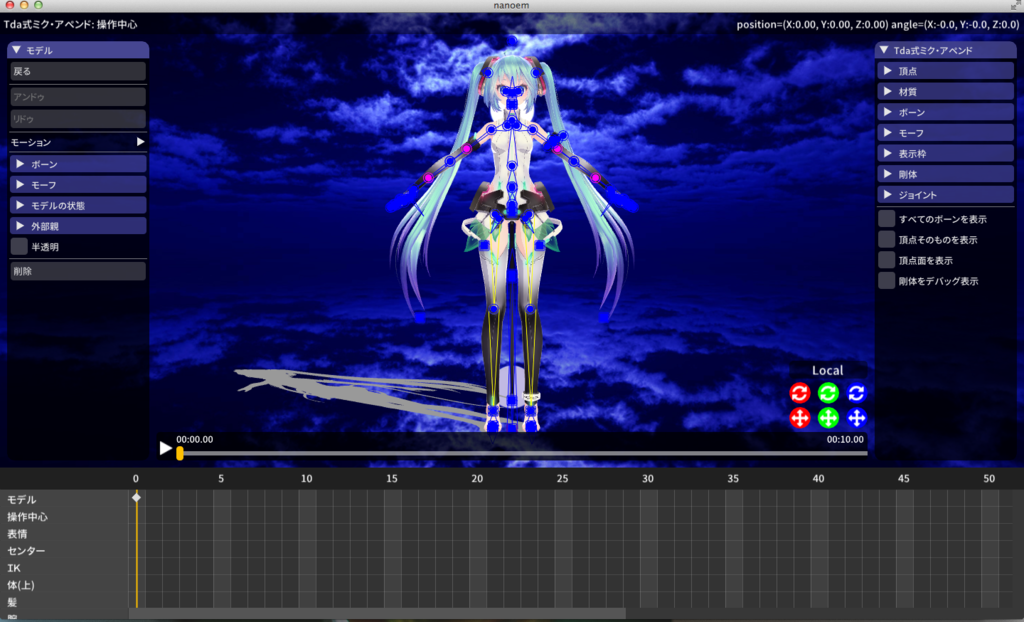
先ほどのスクリーンショット画面左側にある、
▼モデル
・Tda式ミク・アペンド
をクリックして下さい。

そうするとモーション選択ができるようになります。
モーション▶モーションの読み込み
をクリックして、先ほどの.vpdファイルを開きます。
そうすると、ミクちゃんがそのポーズになってくれます!このとき、このポースが確定されていないので、登録ボタンを押すのを忘れないようにして下さい。
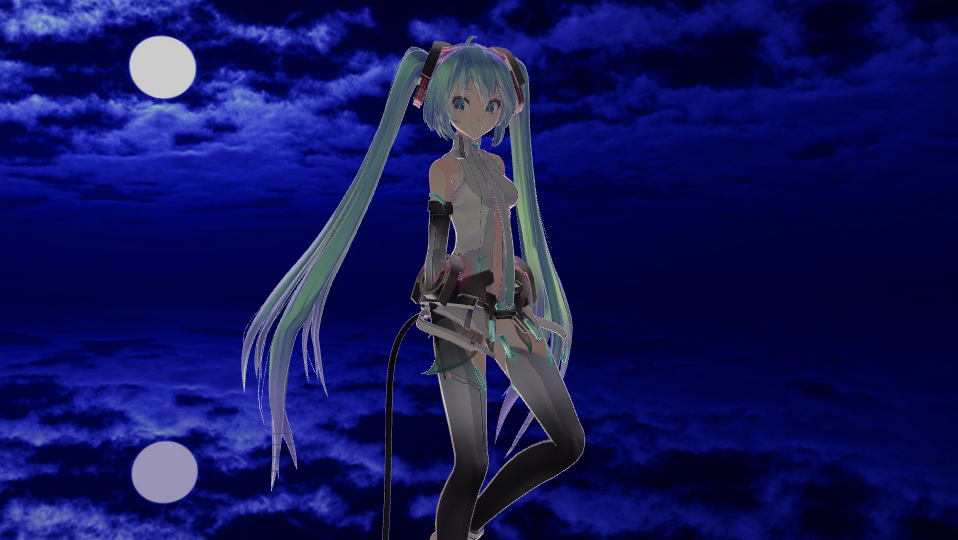
そうしたらほぼほぼ完成です!!!!
あとは影を消したり、カメラワークを凝ったり、光源を調整すれば、こんな感じになります。

超楽しいです。
皆さんもぜひ遊んでみてください。
イルカちゃん(MySQL)を愛でるの巻
会社のHP作成もいよいよ終盤で、
お問い合わせフォームの実装までこぎつけました。
先週、お問い合わせフォームのHTML, CSSを書き終えてたので、
今度はお問い合わせ内容を保存するためのデータベースを扱います。
データベースといえばそうです、イルカちゃん(MySQL)です。
ということで、まずはこれで勉強しました。
今までMySQLの事がさっぱりわからなかったのですが、
入門に触れてみて、Terminal上で動かすエクセルだと感じました。
これを見ていただくと、感じた理由がわかると思います。
今回の最終目的であるお問い合わせフォームの実装では、sshで会社HPのサーバーにTerminalからアクセスし、MySQLをサーバーにDLしてあげて、そこでデータベースを作っていけばいいということです。
社長に聞いたら、すでにMySQLはサーバーに入っているということなので、データベース作成から仕事を進められそうです(*^^*)
数日前までそんな感じでしたが、なんのことはない、
MySQLはコマンドラインで動かすエクセルみたいなものでした。
認識が変わると、怖くなくなりました(笑)
これからイルカちゃんを愛でて行きたいと思います。
さて、まだまだコマンドがうる覚えなので、こちらを貼っておきます。
それから本題である、お問い合わせフォームの実装の仕方もドットインストールに載ってたので貼っておきます。
明日もバイト頑張ります!!!!
ちょっとした工夫が全てなんだろうな
どうもMiです。
今週もバイトで唸りながら会社HPリニューアルに勤しんでいます。
ヘッダー、フッダーなど、どのページに行っても同じ部分を微調整をしているときに、パーシャルで管理すればよかったぁああああああ!!!!と心底思いました。
開発の高速化を考えた時に、共通部分は全部同じファイルで管理するのが一番効率がいいということを身をもって体験できて良かったです。
実戦あるのみですね!たくさん失敗を重ねて次に活かします(`・ω・)
それから、ヘッダーのcssをちょっくら改善しました(青い部分)。
header {
background-color: #f6f3f1;
opacity: 0.95;
box-shadow: 0 3px 5px rgba(148, 135, 115, 0.4);
height: 55px;
width: 100%;
position: fixed;
z-index: 1;
display: table;
font-size: 16px;
}
少し透過させて、下に薄っすらと影をいれたらググッと見栄えが良くなりました。
また、aタグのCSSには全て:hoverを入れました。装飾はなんでも良いのですが、やっぱりカーソルが載った瞬間に変化が起こらないとモヤモヤしますよね。実装したら一気にポチポチ押したくなるサイトになったので、これからも:hoverまで気をまわして実装したいと思います。
さらにお問い合わせフォームも作ったのですが、その際にとても有益な記事を見つけたのでシェアさせて頂きます。
よく、性別や年齢を尋ねるお問い合わせフォームを見かけますが、あれ、本当に必要ですか?
このツッコミにグッと来ました。
本当にその機能は必要なのか?
議論に議論を重ねて、最低限必要な機能に注力する。
そういう議論が巻き起こる仕事がしたい><超楽しそう!
というわけで、今日はちょっとした工夫が全てなんだということを学びました。
影をつけたり、透過させたり、:hoverで変化を起こしたり、「そもそもその機能要るのか?」とゼロベースで考え直したり...
良いデザインはちょっとした気遣いと気付きで生まれるものですね。
明日はMySQLと戦います(唐突)。ではでは。
三本線のアイツ
ハンバーガーナビゲーションの実装ができるようになったので、学びの整理。
(1) 概要
会社HPのスマホ用サイトを構築するべく、画面の隅っこに必ずいる三本線のアイツ、ハンバーガーナビゲーションの実装を行うことにしました!
(2) ハンバーガーナビゲーションアイコンをHTMLとCSSで自作する
まず最初に悩んだのが、ハンバーガーアイコンを画像として貼り付けるか、CSSを用いてアイコンを自作するかということ。ググってみると、CSSで自作すれば、ハンバーガーから×に変化させるアニメーションを実装できることがわかったので、自作することにしました。以下参考にさせて頂いたページです。
こちらの1番を用いました。
余談ですが自作にあたって一番驚いたのが、ハンバーガーナビゲーション部分のHTMLファイルが
HTML
<a class="menu-trigger" href="#">
<span></span>
<span></span>
<span></span>
</a>
こんなに簡単な記述だということでした。spanの空タグとは予想外。
(3) クリックするとハンバーガーが×になるアニメーションを実装する
続いて、アニメーションの実装を行いました。
CSS (一部のみ)
.menu-trigger.active-btn span:nth-of-type(1) {
-webkit-transform: translateY(15px) rotate(-45deg);
/*transform: translateY(20px) rotate(-45px);*/
}
JS
$(function( ){
$('.menu-trigger').on('click', function( ) {
$(this).toggleClass('active-btn');
return false;
});
});
起こしたい変化(今回はハンバーガーから×になること)にクラス名をつけて、それをjsファイルで「クリックしたらそのクラスが追加されるよ」と書けばいいだけなんですね...
HTMLファイルは全くいじらないということに驚きました。
(4) ハンバーガーをクリックしたら、メニューも出てくるようにしたい
続いて、ハンバーガーをクリックしたら、メニューも出てくるようにするために、メニューを実装しました。まずはそのビュー部分から。
HTML
<div id="menu-bar-item">
<ul>
<li><a href="#section1">ニュース</a></li>
<li><a href="#section2">事業内容</a></li>
<li><a href="#section3">実績紹介</a></li>
<li><a href="#section4">VISION</a></li>
<li><a href="#section5">CONTACT</a></li>
</ul>
</div>
#menu-bar-item {
display: none;
background-color: rgba(0, 0, 0, 0.8);
text-align: right;
margin-top: 0px;
width: 360px;
margin: 0 auto;
}#menu-bar-item li {
padding: 16px;
}#menu-bar-item li:not(:last-child) {
border-bottom: 1px solid white;
}#menu-bar-item a {
color: white;
}#menu-bar-item a:hover {
color: pink;
}
ポイントはモーダル実装でお馴染みの、初期値はdisplay: none;にすることです。
続いて、起こしたい変化にクラス名をつけてその中身を実装していきます。そのときに参考にさせて頂いたのかこちらの記事です。
これを元に書いたCSS、JSがこちら。
HTML
#menu-bar-item.active-btn {
display: block;
opacity: 1;
animation-duration: 0.5s;
animation-name: fade-in;
-moz-animation-duration: 0.5s;
-moz-animation-name: fade-in;
-webkit-animation-duration: 0.5s;
-webkit-animation-name: fade-in;
}@keyframes fade-in {
0% {
display: none;
opacity: 0;
}20% {
display: block;
opacity: 0.5;
}100% {
display: block;
opacity: 1;
}
}@-moz-keyframes fade-in {
0% {
display: none;
opacity: 0;
}20% {
display: block;
opacity: 0.5;
}100% {
display: block;
opacity: 1;
}
}@-webkit-keyframes fade-in {
0% {
display: none;
opacity: 0;
}20% {
display: block;
opacity: 0.5;
}100% {
display: block;
opacity: 1;
}
}
JS
$(function( ){
$('.menu-trigger').on('click',
function( ){
$(this).toggleClass('active-btn');
$('#menu-bar-item').toggleClass('active-btn');
return false;
});
});
今回の実装一番の学びが、クリック1つで2つのイベントを起こしたいときに、2つ連ねて書けばOKだということでした。
というわけで、無事、ハンバーガー完成です(`・ω・)b
今日の反省
今日は会社のHP作成の続きを行っていました。
レスポンシブデザインにしようと画策していたのですが、
中々うまくいかないので、PC用とスマホ用で別々のHPを作る事にしました。
スマホ版のHPといえば、ハンバーガーナビゲーション!
ということで、ハンバーガー作りにチャレンジしたものの、参考にしたサンプルコードの解読ができず、今日は断念して、他の部分のコーディングを行いました。
悔しいです(T^T)
まだまだHTML CSSマスターへの道は長い!
一歩一歩進みます(`・ω・)b
今出来なくてもきっと何度も見たり読んだり書いたりしてれば、上達しますから!
【今日の学び】
・最後の1つだけ除く、というオプションの付け方を学びました。
近日中に達成したい目標整理
プログラミングが楽し過ぎて、目標を定めるのを怠ってたので、目標を整理します。
目標1: 会社のHPを仕上げる。
そのためにするべきこと。
- HTML CSS CSS3をマスターする。
- レスポンシブデザインを理解する。
- サーバーへのアップロードの仕方を理解する。
具体的な学習計画
- HTML入門 (全24回) 完了
- CSS入門 (全23回) 完了
- CSS3入門 (全19回) 完了
- CSSレイアウト入門 (全15回) 完了
- 実践!ウェブサイトを作ろう (全16回) 完了
- Bootstrap 3.0入門 (全18回) 完了
- レスポンシブなウェブサイトを作ろう (全11回) 完了
- ProgateのHTML/CSSコース全部5週してやる! 完了
上記2つは完了済みなので、他を完了させます。
これを終えたら、GitHubのマイページを改良する事で身につけたことを応用します。
目標2: soundcloud APIで何か作る
そのためにするべきこと。
- JavaScriptを理解する
- SoundCloud Developersの内容を理解できるようになる
- 他のAPIを使ってみる(API慣れする)
具体的な学習計画
- JavaScript入門 (全24回)
- ProgateのJacaScript入門
- Google Chart Tools入門 (全12回)
こうやって書いてみると明確になりますね。
定期的に整理します。
目標掲げておいてアレですが、
Node.jsが猛烈に気になるので今夜はこれをやります!!!!
ネタ帳 - EDM業界とヲタク業界は極めて似ている
タイトルまんまです。
EDM業界とヲタク業界って非常に似ているんですよ。
どちらも、
- 原作がある
- それを真似て、新しいものを創りだす人がいる
- 原作も新しいものも買う人がいる
- 1.~3.が集うでっかいイベントがある
という共通点があります。
EDM業界なら、1.はOriginal mix、2.はRemix、 3.はリスナー、4.はフェスです。
ヲタク業界なら、1.は原作漫画、2.は同人誌、3.はヲタク、4.はコミケです。
こうして見ると、結構似てないですか?
ここで私が言いたいのは、この2つのマーケットってものすごくお金が回りそうだということです。調べてないですけど、実際回ってますよね。フェスもコミケも数百億というお金が平気で動いています。
なぜ、こんなにもお金が回るのでしょうか?
私は、このマーケットに出てくる人々は、誰もが買い手であり売り手であるからだという答えに辿り着きました。
例えば、1.を創った原作者でも、Remixや同人誌を買う人がいますし、2と3は同一人物である事も多いですよね。つまり、買い手になったり売り手になったりと、立場が変わる分満たされる欲求が増える訳です。(買い手の時は物欲、売り手の時は承認欲求などなど...) だから飽きがこなくて、ずっとそのマーケットに居続けてもらえるのかなと思いました。
買う行為と売る行為が同時に生まれるマーケットとでも言いましょうか。
非常にビジネスチャンスを感じるんですよね。(言い方が胡散臭くてすいませんw)
こういうマーケットを見つけ出して、面白いプロダクトや文化を創りたいと常日頃思っているので、今日は文章に書き起こしてみました。