JavaとRustの違いをひよっこエンジニアが比較していきます(予告)
お久しぶりです。
最後のブログ更新から時間が経ってしまいましたが...元気に毎日を過ごしています。
4月から新卒エンジニアとして某IT企業に入社、毎日もりもりコードを書いていますが...
アウトプットサボり過ぎじゃない?
ということで、ブログ更新をまた始めようと思い立ちました。
物書きの肩慣らしに、JavaとRustの比較をしていこうと思います。
弊社の新卒エンジニアは、経験者と未経験者がちょうど半々くらいの割合です。
経験者の子たちはどんどん次の研修に進んでいるし、未経験者の子たちも地頭の良さでどんどん研修をこなしている...
一方私は研修課題を理解するのに精一杯で、未経験者を脱却できない己に苛立ちを覚えるようになってきました。
もっとJavaを使えるようになりたい。
具体的には、
という状況を打破したいです。
そのためには、文法やメソッドを覚えるだけでは足りない、Javaの設計思想や哲学を学ぶ必要があると思いました。
しかしながら、その必要性はわかるものの具体的にどう学べばいいのかさっぱりでした。
そんなときに出会ったのがRustというプログラミング言語です。
Rustの教材を読んでいて、
という疑問が浮かんできました。
違う言語に触れたことで「これはJavaの特徴なのか」という気づきを得たわけです。
私はまともに学び始めたものがJavaくらいなので他の言語はよく知らないのですが、Rustの教材には、
- 初心者向け教材で隠蔽されがちな専門用語が登場する
- Rustを開発している意義がはっきりと書かれている
- 多言語との違いを明記してくれている
ので、個人的には設計思想や哲学を学ぶ上でも良い教材になりそうだなと感じました。
また、この本もJavaとRustを比較しようと思うきっかけになりました。

- 作者: 和田卓人,Kevlin Henney,夏目大
- 出版社/メーカー: オライリージャパン
- 発売日: 2010/12/18
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 2,107回
- この商品を含むブログ (350件) を見る
新しい言語を学び、その勘所をつかんだら、前から知っていた言語の使い方がそれまでと変わっていることに気づき、自分で驚くことがよくあります。
複数の言語について学ぶと、デザインパターンについての理解も深まります。
いろんな言語の勘所をつかんで、デザインパターンへの理解を深めていきたい!
そんなわけで、JavaとRustの違いをこれから記事にしていこうと思いました。
相当勉強しないと書けない記事なので、気合い入れて勉強していきます。
Cloud9でPDO接続をする方法
お久しぶりです。
気づいたら一ヶ月も空いてしまいました。
今日はCloud9でPDO接続する方法について書きたいと思います。
Cloud9とは、先日Amazonに買収された統合開発環境Webサービスのことです。Ruby On RailsやWord Pressなど、主要なフレームワークを簡単に利用することができます。Apache起動もワンクリックで行うことができ、サービス開発のトラインアンドエラーの強い味方です。
PDOとは、ブラウザとmysqlのデータベースを繋ぐPHPのクラスのことです。このクラス内のメソッドを用いることで、例えばメッセージフォームの内容をデータベース取り込むことができます。mysql上の特定のデータベースを指定し、編集を許可されたユーザーとしてログインするためのプログラムがPDO接続です。
PDO接続には、サーバー名、ユーザー名、パスワード、データベース名などの情報が必要です。普段私はさくらVPSサーバー上でmysql+PHPでwebサービスを開発しているのですが、cloud9上ではこれらの情報はどう書けばいいのかわからず非常に手こずりました。一応公式コミュニティページに方法が載っているのですが、mysqliクラスを用いているため、PDOクラスを用いたい私のニーズにはマッチしませんでした。
こちらの記事を参考にしつつ、書いてみました。 qiita.com
index.php
define('DSN', 'mysql:host=127.0.0.1;port=3306;dbname=データベース名;charset=utf8;');
define('DB_USER', 'C9_USER');
define('DB_PASSWORD', '');
try{
$dbh = new PDO(DSN, getenv(DB_USER), DB_PASSWORD);
} catch (PDOException $e) {
print('Error:'.$e->getMessage());
die();
}
・ホスト名とポート名が公式から指定されているものがある
・パスワードは無い(シングルクォーテーション2つ)
・DE_USER定数をgetenv関数に代入する
今日はこの辺で。これからもプログラミングの勉強頑張ります(*^^*)
PHPを用いて、MySQLのデータをGoogle Chart Toolsで描画してみました
お久しぶりです。気づいたら前回の投稿から3週間くらい経ってしまいました。
相変わらず、バイトでたくさんコーディングしています(`・ω・*)b
今日はタイトル通り、PHPでMySQLからデータを引っ張ってきて、それをGoogle Chart Toolsと組み合わせてブラウザ上で描画した話です。検索しても古い記事しか出てこなくてかなり四苦八苦したので、今後の自分のためのメモとして、書くことにしました。
Google Chart Toolsとは - Charts | Google Developers
Googleが公開しているAPIで、これを用いればデータを簡単にブラウザ上で描画することが出来ます。JavaScriptで記述します。
目的
・PHPを用いて、MySQLのデータをGoogle Chart Toolsで描画する
苦労したこと
・参考にしたこちらの記事
Google Chart Tools: How to create a line chart example with mySQL/PHP and JSON | Kometschuh - Blog
が、PHP 5.5.0 で非推奨になった拡張モジュールを用いており、PDO_MYSQLを用いた書き方に翻訳しなければいけなかったこと。
・データの格納を、Google Chart Toolsの書式にしなければならなかったこと。参考にしたこちらの記事
【PHP】MySQLに保存しているデータをJSONで吐き出す - Qiita
でデータを吐き出すと、
[{"date":"2016-04-01","A":"1890000","B":"784000","C":"0"},...
のように吐き出されてしまいます。Google Chart Toolsでは、データの書式が決まっていて、
['date', 'A', 'B', 'C'],
['2015-04-01', 1890000, 784000, 0],...
のようにしなければなりません。この書式変換も頭をかなり悩ませました。
実際のコード (※ PHP 5.3.3(cli), MySQL 5.1.73の環境です)
functions.php
<?php
function connectDb( ) {
try {
array(PDO::MYSQL_ATTR_READ_DEFAULT_FILE => '/etc/my.cnf',
PDO::MYSQL_ATTR_READ_DEFAULT_GROUP => 'php',
);
return new PDO(DSN, DB_USER, DB_PASSWORD);
} catch (PDOException $e) {
echo $e->getMessage();
exit;
}
}
config.php
<?php
define('DSN','mysql:host=localhost;dbname=dbname;charset=utf8');
define('DB_USER','user');
define('DB_PASSWORD','pass');
error_reporting(E_ALL & ~E_NOTICE);
index.php
<?php
require_once('config.php');
require_once('functions.php');
mb_language("uni");
mb_internal_encoding("utf-8"); //内部文字コードを変更
mb_http_input("auto");
mb_http_output("utf-8");
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>棒グラフ</title>
<style>
h1 {
color: #696969;
}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1', {packages:['corechart']});
google.setOnLoadCallback(drawChart);
// データ読み込み
function drawChart() {
var data = google.visualization.arrayToDataTable([
['日付(月単位)', 'A', 'B', 'C'],
<?php
// DBに接続
$dbh = connectDb();
// SQL文
$sql = 'SELECT * FROM sales';
// クエリ
$stmt = $dbh->query($sql);
$result = $stmt->fetchAll(PDO::FETCH_ASSOC);
// 行の長さ取得
$length = $stmt->rowCount();
// カウント
$no = 0;
foreach ($result as $value) {
echo '[\''.$value["date"].'\', '.$value["infra"].', '.$value["software"].', '.$value["web"].']';
$no++;
if ($no !== $length) {
echo ",\n";
}
}
?>
]);
var options = {
width:900,
height:600,
chartArea: {
top:80,
left:200
},
fontName: 'メイリオ',
backgroundColor:'#EFF4F5',
isStacked: true,
colors: ['#2E8EF6', '#DA3A29', '#8EC43C'],
bar: {groupWidth: 20},
hAxis:{
title:'日付(月単位)',
titleTextStyle: {
fontName: 'メイリオ',
fontSize: 16,
italic: false,
bold: false,
color: '#696969'
},
textStyle: {
fontSize:12,
color: '#696969',
fontName: 'メイリオ'
},
slantedText: true
},
vAxis:{
title: '合計',
titleTextStyle: {
fontName: 'メイリオ',
fontSize: 16,
italic: false,
bold: false,
color: '#696969'
},
textStyle: {
fontSize:12,
color: '#696969',
fontName: 'メイリオ'
}
},
legend:{
position: 'top',
textStyle:{
fontName: 'メイリオ',
color: '#696969',
fontSize: 16
}
}
};
var chart = new google.visualization.ColumnChart(document.getElementById('graph1'));
chart.draw(data, options);
}
</script>
</head>
<body>
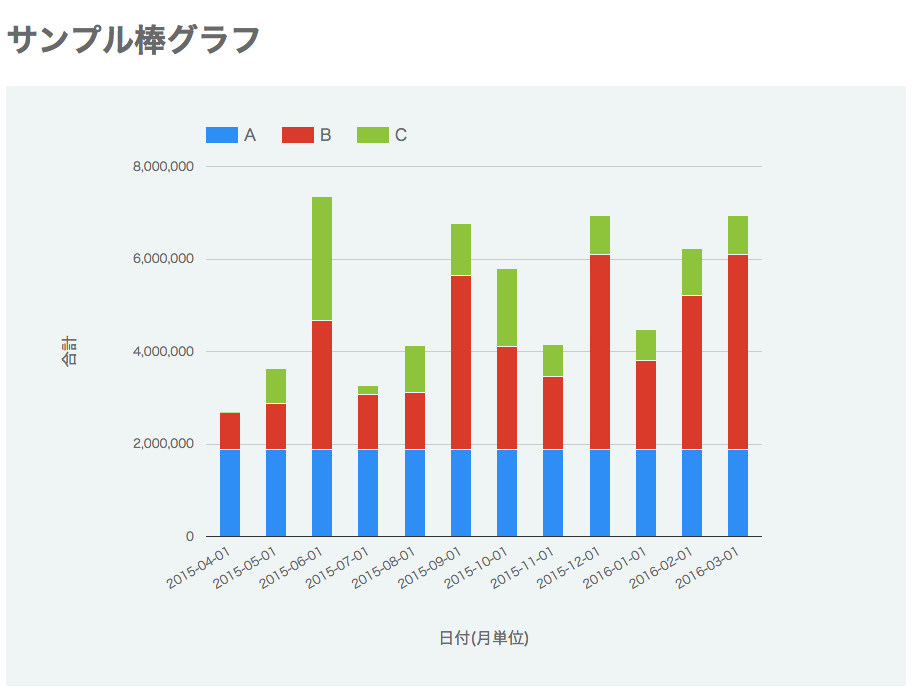
<h1>サンプル棒グラフ</h1>
<div id="graph1"></div>
</body>
</html>
上のコードで以下のようなグラフができました!

今回のコーディングポイントは、$stmt->rowCount();で行の長さを取得して、if文で
「最後の行以外は最後に,(カンマ)を付けてね」という文章を書いたところです!最後の行は,(カンマ)がいらない(つけるとエラーを吐きます)ので、それをforeach文でどのように表すのか、ああでもないこうでもないと四苦八苦したのが今回一番楽しいコーディングでした(*°ω°*)
これからもプログラミングの勉強頑張ります!!!
clipboard.jsを使って、ColorImportCatchというWebアプリを作りました
今日は人生初のwebアプリを作りました。
その名もColorImportCatchです!
1. 概要
ColorImportCatchは、
・最大10色のパレットを、HEXコードを入力するだけで見ることができる
・パレットをクリックするだけでクリップボードにコピーできる
というツールです。

2. 作ろうと思ったきっかけ
ボタンや背景などの色を微調整するとき、
「この前の前に書いてみたHEXコードの色がよかったな...あれ、どの色だっけ??」
「この絶妙な色の違いを比較したいな」
「色をクリックするだけでクリップボードにコピーできればいいのに...」
という思いが沸々と沸き起こりました。
実は、色をクリックするだけでクリップボードにコピーできるサイトはあります。
でも、自分でカスタマイズしたパレットの色をクリップボードにコピーできるサイトはありません。
なければ作ればいいじゃない。
というわけで作りました。
3. 作り方
先日のバイトで、「実装に悩んだ時は、出来そうな部分から作っていけばいい」ことを学びました。今回もこの学びを活かして開発を進めました。「指定した色のパレット表示」と、「そのパレットをクリックするとクリップボードにコピー」を同時に実装するのは難しそうだったので、まずは、
・HEXコードを入力すると、パレットを表示してくれるサイト
・パレットをクリックすると、そのHEXコードをクリップボードにコピーしてくれるサイト
をまずは別々に作ってみました。その後、この2つの機能をうまく合わせられるように微調整を行いました。
4. ハックした点
初心者の私が、「ここはちょっと頭使ったな」と思ったコードについてお話します。
(4-1) テキストボックスで入力したHEXコードを、指定場所の背景色にする
テキストボックスの値を取得するやり方は簡単に見つかりました。
問題は、この取得した文字をどのように指定場所の背景色のHEXコードにすればいいのか?ということです。取得した文字は、テキストボックスへの入力の度に変化する変数です。style属性で、background-color: AAA; (AAAは定義した定数)という書き方はできないし...どうすればいいのかな?としばらく悩みました。結論から言うと、全部javascriptで書きました。そのコードを以下に示します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ColorInport</title>
<style>
.btn {
text-align: center;
width: 200px;
height: 400px;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<form name="form1" id="id_form1" aciton="">
<input name="textBox1" id="id_textBox1" type="text" value="">
<input type="button" value="Exec" onclick="onButtonClick();">
</form>
<div id="output" class="btn"></div>
<script type="text/javascript">
function onButtonClick() {
target = document.getElementById("output")
target.innerText = document.forms.id_form1.id_textBox1.value;
var color = target.innerText;
target.style.backgroundColor = color;
target.style.color = 'white';
}
</script>
</body>
</html>
ポイントは、テキストボックスから取得した文字列を、変数colorで定義したことと、target.style.backgroundColor = color;で、taget(もとのもとを辿れば、id="output"で定義された場所のことです)の背景の色を変数colorにせよ、というコードにしたことです。これで無事、目的が達成されました。
(4-2) クリップボードにコピーを実装する
クリップボードにコピーを実装できるとても便利なプラグインを発見しました。
clipboard.js — Copy to clipboard without Flash
こちらのZIPファイルをDLして、デモのhtmlファイル(ルートディレクトリからのパス: clipboard.js-master/demo/target-input.html)を参考にしながら実装を行いました。
ここからがハックなのですが、パレットをクリックするとその色がクリップボードにコピーされるように見えるものの、実際にコピーしているのはテキストボックスの中身です。target-input.htmlでは、ボタンを押すとテキストボックスの中身がコピーされる仕組みなのですが、ボタンをパレットに置き換えてコーディングしてみました。
具体的には以下のとおりです(index.htmlは一部だけ掲載しています)。
index.html
<div class="form-float">
<form name="form1" id="id_form1" aciton="">
<input name="textBox1" id="id_textBox1" type="text" value="" class="textBox_style">
<input type="button" onclick="onButtonClick1();" class="btn-style">
</form>
<div id="output1" class="btn" data-clipboard-action="copy" data-clipboard-target="#id_form1"></div>
</div>
catch.js
clipboard.on('success', function(e) { console.log(e); });
clipboard.on('error', function(e) { console.log(e); });
という感じです。
生まれて初めて、構想から実装まで一人でやった記念すべきwebアプリです。
めちゃくちゃ楽しかったです!!!!!!!
もっと高度なアプリが作れるように、これからもプログラミングの勉強頑張ります(`・ω・)b
2016 06 29 の学び - CSVファイルのGUIインポート-エクスポートツールを実装した
方向を見失いそうになってたので、まずは目標を簡略化しました。
(1) 目標の簡略化
"ユーザーは「ファイルを選択する」ボタンを押すとファイル選択ウィンドウが出てきてファイルを選べる。CSVファイルを選択して、「アップロード」ボタンを押すと裏でsample.shが動き出し、様式の整った新しいCSVファイルが自動的にユーザーのPCへダウンロードされる。"
→ (簡略化1) ユーザーがブラウザ上で選択したファイルを、会社サーバーの指定したディレクトリへ保存できる仕組みを実装しよう。
→ (簡略化2) シェルスクリプトをブラウザ上で実行しよう。
→ (簡略化3) 会社サーバー内にあるファイルを、ユーザーがブラウザ上からダウンロードできる仕組みを実装しよう。
→ (簡略化4) 上記3つをまとめてみよう。
全部一気に考えるのではなくて、全部小分けしてみることにしました。
(2) 簡略化1について
(2-1) 参考サイト
(2-2) やったこと
(2-2-1) htmlでフォーム定義
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data">
csvファイルをアップロードして下さい<br><br>
<input type="file" name="upfile" size="30"><br>
<br>
<input type="submit" value="アップロード">
</form>
</html>
form タグの method を post にし、enctype を multipart/form-data にすると、ファイルをアップロードすることができるんですね。このenctype="multipart/form-data"に関して素晴らしい記事を見つけたので、貼っておきます。
enctype='multipart/form-data'ってなんだ? - MUGENUP技術ブログ
こういう記事大好きです。
(2-2-2) phpでデータ受信
upload.php
<?php
if (is_uploaded_file($_FILES["upfile"]["tmp_name"])) {
if (move_uploaded_file($_FILES["upfile"]["tmp_name"], "import/" . $_FILES["upfile"]["name"])) { chmod("import/" . $_FILES["upfile"]["name"], 0777);
echo $_FILES["upfile"]["name"] . "をアップロードしました。”;
} else {
echo "ファイルをアップロードできません。”; }
} else {
echo "ファイルが選択されていません。”;
}
?>
php不慣れなので以下に訳しました。
(訳) is_uploaded_file関数で、ファイルがアップロードされたか確かめよ。これができなかったら、「ファイルが選択されていません」と表示せよ。mova_uploaded_file関数で、一時的にサーバー上に保存されたファイルを、importという名前のフォルダに移し、オリジナルのファイル名で保管せよ。chmod関数でパーミッションの管理を777に指定せよ。以上がうまくいかなかったら、「ファイルをアップロードできない」と表示せよ。
以上で無事、ブラウザ上からファイルをアップロードできるようになりました。
(3) 簡略化2について
(3-1) 参考サイト
(3-2) やったこと
シェルスクリプト実行用のデモファイルを作りました。
index.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test shell</title>
</head>
<body>
<h1>シェルスクリプト実行</h1>
<?php
$output = shell_exec("sh ./sample.sh");
?>
</body>
</html>
このページを開くと、ちゃんとシェルスクリプトが実行されていました。
(4) 簡略化3について
(4-1) 参考サイト
readfile: ファイルを出力する (ファイルシステム 関数)
(4-2) やったこと
こちらも(3)同様、デモファイルを作りました。
export.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>export test</title>
</head>
<body>
<h1>ファイルをダウンロードします。</h1>
<?php
$file = 'export/sample.csv';
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename='.basename($file));
header('Content-Transfer-Encoding: binary'); header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
ob_clean();
flush();
readfile($file);
exit;
}
?>
</body>
</html>
できました。よっしゃー!
(4) 簡略化4について
あとはこれら3つを1つにまとめる作業です。さらにもう一つやらないといけないことが...指定するファイル名の変数化です。どういうことかと言うと、
・a.csvが指定されたら、a.shシェルスクリプトが実行されて、aexp.csvが出力される
・b.csvが指定されたら、b.shシェルスクリプトが実行されて、bexp.csvが出力される
・c.csvが指定されたら、c.shシェルスクリプトが実行されて、cexp.csvが出力される
このa, b, cの部分を変数化したいという訳です。
ファイル名は、$_FILES["upfile"]["name"]で取得できますが、これをechoすると、
a.csv
.csvまで取得されてしまいます。ここを消したいので、
$filename=$_FILES["upfile"]["name"];
$cut=4;
$replace = substr($filename , 0 , strlen($filename)-$cut);
と書きました。(参考: [PHP] 文字列の前後から指定した数の文字を削除する)
今回これを実装できたことが一番嬉しかったです!
あとは、1つにまとめる作業ということで、index.htmlから情報を渡すupload.phpを次のように書きました。
upload.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
</head>
<body>
<p>
<?php
if (is_uploaded_file($_FILES["upfile"]["tmp_name"])) {
if (move_uploaded_file($_FILES["upfile"]["tmp_name"], "import/" .
$_FILES["upfile"]["name"]))
{ chmod("import/" . $_FILES["upfile"]["name"], 0777);
echo $_FILES["upfile"]["name"] . "をアップロードしました。";
$filename=$_FILES["upfile"]["name"];
$cut=4;
$replace = substr($filename , 0 , strlen($filename)-$cut);
$output = shell_exec("sh shell/".$replace."import.sh");
$file = 'export/'.$replace.'export.csv';
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename='.basename($file));
header('Content-Transfer-Encoding: binary');
header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Pragma: public');
header('Content-Length: ' . filesize($file));
ob_clean();
flush();
readfile($file);
exit;
}
} else {
echo "ファイルをアップロードできません。";
}
} else {
echo "ファイルが選択されていません。";
}
?>
</p>
</body>
</html>
実装キタ━━━━(゚∀゚)━━━━!!
めちゃくちゃ嬉しかったです。
自分がこのようなGUIを作れるようになるなんて夢のようでした。
書いたコードが正常に動き出すのは、最高に気持ちがいいです!
これからもプログラミングの勉強頑張ります!
2016 06 28 の学び - Ruby on Railsの設計哲学を理解する
今週は達成感のある仕事ができて、とても嬉しかったので、
時系列でやったことを覚書しておこうと思います。
【ミッション】CSVファイルのGUIインポート-エクスポートツールを作る
(1) 内容
ここに、指定されたcsvファイルに対して、「この列は残す、この列は消す」といったように様式を整え、新しいcsvファイルをアウトプットしてくれるシェルスクリプトファイルがあります。(仮にこのシェルスクリプトファイルを、sample.shとします)
このsample.shは、Terminalからアクセスして、sample.shが入っているディレクトリへ移動し、./sample.shコマンドを打つと、命令を実行してくれます。
...これをブラウザ上でできるようにするのが、今回のミッションです!!!
"ユーザーは「ファイルを選択する」ボタンを押すとファイル選択ウィンドウが出てきてファイルを選べる。CSVファイルを選択して、「アップロード」ボタンを押すと裏でsample.shが動き出し、様式の整った新しいCSVファイルが自動的にユーザーのPCへダウンロードされる。"
まさにGUIツールの開発です。
このミッションを聞いた私は正直申し上げると、
「マジか〜〜〜全く出来る気がしない〜〜〜」
となりました。いかんせん、GUIの意味も.shファイルの意味も知らなかった身です。
不安になりながらも、開発を始めることにしました。
(2) やってみたこと: Ruby on Railsで構築にチャレンジ
結論から言うと、やりたいことと使っている道具が全く噛み合ってないことに気付き、Ruby on Railsでの構築は辞めました。
ただ、先日会社HP作成を成し遂げた後に見たRuby on Railsの世界は、
何もわからずひたすら独学で学んでいたときに見た世界とガラリと変わったので、
ここにその感動を書き記したいと思います。
(3) 学んだこと: Ruby on Rails
(3-1) まず、Ruby on Railsってなんだ
初めて見た時: なんだろう...プログラミング言語かな?rails new projectコマンド押すと一杯フォルダが作られて怖い(;o;) MVCが全然覚えられない...
今: webアプリ構築に必要な道具が揃ってるし、それぞれフォルダにまとまってて見やすい!超便利!
Ruby on Railsは、オープンソースのwevアプリケーションフレームワークです。聞き慣れない言葉で未だにこの言い方はピンと来ないのですが、要するにwebアプリ構築に必要な道具が全部そろった道具箱なんですね。それは例えるなら、一人暮らしを始めることになって、デパートで布団・まくら・カバー付きセットを買うようなもんです。一つ一つを買うよりも、まとめて買ったほうが楽。そういう感覚です。
余談ですが、Ruby on Railsついに5が登場したんですね...!
どんどん進化しててすごいなぁ。
Riding Rails: Rails 5.0: Action Cable, API mode, and so much more
(3-2) Ruby on Railsの設計哲学
1) 設定より規定(Convention over Configuration) - - - webアプリケーションの作り方について、様々なオプションを用意して、開発者の自由に設定させるよりも、規定(すなわち、適切なデフォルトの設定)を用意しておく方がいい、という考え。
2) 繰り返しを避けよ(Don’t Repeat Yourself) - - - DRY原則とも。まったく同じかほとんど同じコードがプログラム中に複数登場するのは無駄なので、できるだけ避けるべきだ、とういう考え。
この哲学、HP作成するまでさっぱりわからなかったのですが、今は共感できるようになりました。特に2に関しては、ヘッダーとフッターの内容を、htmlファイルを作るたびにコピペするの面倒臭い...無駄すぎる!と自分のスキルの無さを呪ったので、今後はDRY原則でサイト構築していきたいと思いました。
(3-3) おまけ
プログラミング言語 擬人化でググったら、ものすごく可愛い擬人化を見つけました。
Java、C++、Python…プログラミング言語擬人化計画! - Tech総研
これを見て更にプログラミングが好きになりました。
CSRF対策の話
先週のバイトで学んだことで書き忘れがあったのでメモ。
【やったこと】
ドットインストールを参考にしながら、お問い合わせフォームにCSRF対策を施しました。
#06 CSRF対策を施そう | お問合せ管理システムを作ろう - プログラミングならドットインストール
動画を見ながら思った事。
そもそもCSRFって何だ?
初耳だし何度読んでも覚えられないので、しっかりと調べて記憶を定着させる事にします!
【調べた事】
CSRFとは
リクエスト強要(Cross-Site Request Forgery)の略称で、特定の情報を特定のページにユーザーの意図とは無関係に送信させる攻撃のこと。情報漏洩やユーザーの意図しない操作が起こるなどの問題が起きる。Webアプリが以下の仕組みで動作している場合、
・Cookieでセッション管理を行っている
・HTTPの基本認証、SSLクライアント証明書を利用している
ユーザーからのリクエストを本人のリクエストだと判別する仕組みを持っていないとCSRF脆弱性になる。
Cookieとは
Webサイトの提供者が、Webブラウザを通じて訪問者のコンピュータに一時的にデータを書き込んで保存させる仕組みのこと。CookieにはWebサイト(Webサーバ)側が指定したデータを保存しておくことができ、利用者の識別や属性に関する情報や、最後にサイトを訪れた日時などを記憶しておくことが多い。
CSRF攻撃具体例
ユーザーがWebアプリケーションにログインすると、CookieにセッションIDが保存される。ブラウザを閉じずその状態のまま他のサイトに移動しても、CookieにセッションIDは残ったままになっている。このとき、ユーザーが罠サイトにアクセスして、WebアプリケーションにPOSTリクエストを送信するリンクをクリックする、またはスクリプトが実行されると、ブラウザはCookieのセッションIDとパラメータをWebアプリケーションに送信してしまう。つまり、Webアプリケーションから見ると、CookieにセッションIDが入っているため、正規のユーザーが正当なリクエストを送信して来たと判断してしまうことが、この攻撃のやっかいなところである。
CSRF対策
ワンタイムトークンについて、yahoo知恵袋でとても分かりやすい質問をしている質問者様がいたのでリンク貼っておきます。
PHPでのCSRF対策をしたいと思い調べているのですが... - Yahoo!知恵袋
超分かりやすい。
今回CSRF対策を実装してみて、サイバー攻撃の怖さを痛感しました。
小学生の感想文並みの感想ですが、何が怖いって、対策するべき敵を知らない私自身です。ドットインストールさんのレッスンに、CSRF対策の項目が入ってなかったら、私はCSRFのことなんて考えずにHP作成を終えていたと思います。
プログラミングの勉強も大切ですが、webについての知識も身につけて行きたいと思いました。